ES11–2020年JavaScript的新特性
2020年发布了新版本的EcmaScript,出现了许多新的特性,本文将逐一讨论这些新特性的用法
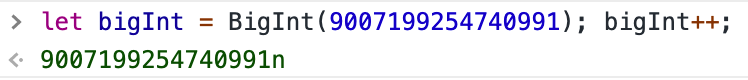
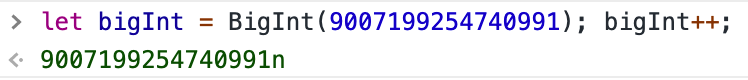
BigInt
之前JavaScript中Int类型整数的最大代表值为 9007199254740991, ES11加入了BigInt类型后可以超过这个值。

动态导入
现在我们可以通过变量来动态的import模块, 接收模块的变量可以全局包含这些模块的命名空间。
1
2
3
4
| let _module;
if ("option1") _module = await import('./module1.js');
else _module = await import('./module2.js');
|
模块导出
新的模块导出语法, 类似于之前的导入语法
1
2
3
4
5
6
|
export * as MyComponent from './Example.js'
import * as MyComponent from './Example.js'
|
可选链(Optional Chaining)
现在JavaScript原生支持可选链调用的语法。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| const user = {
"name": "Aryclenio Barros",
"age": 22,
"alive": true,
"address": {
"street": "Hyrule street",
"number": 24,
}
}
// Without optional chaining
const number = user.address && user.address.number
// With optional chaining
const number = user.address?.number
|
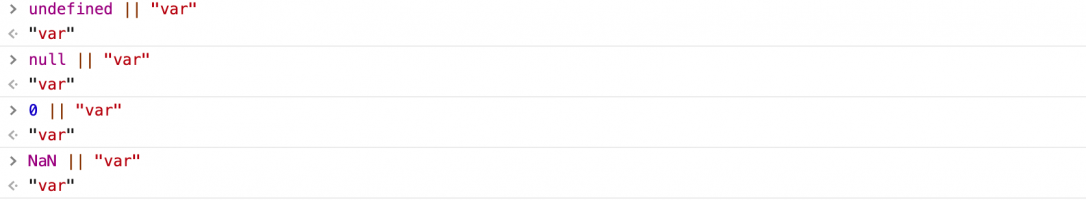
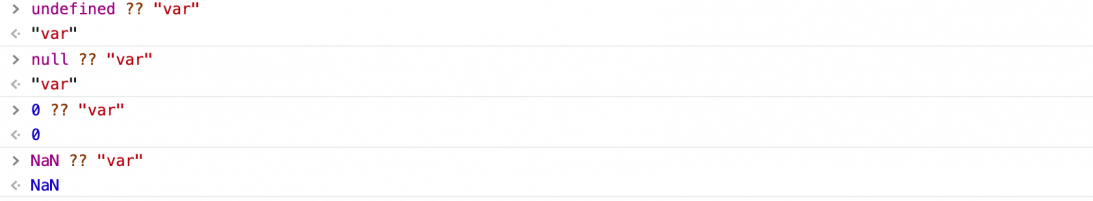
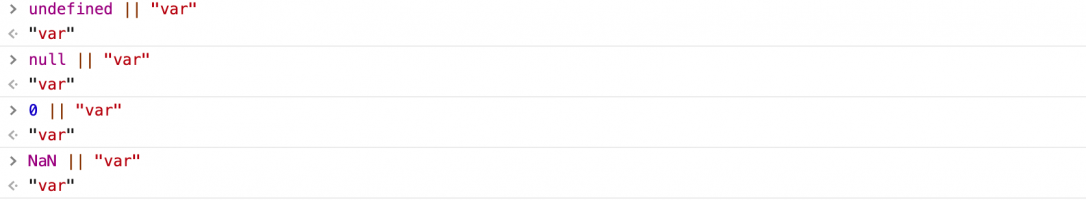
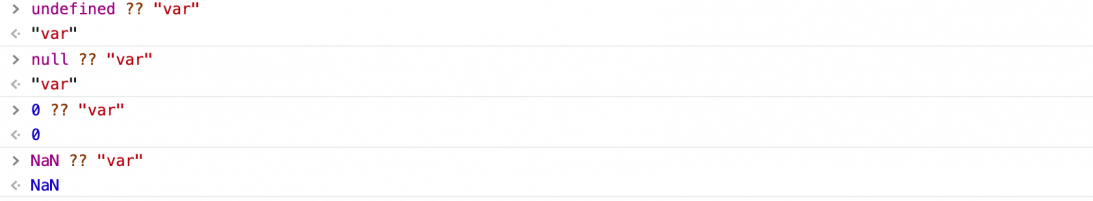
null或操作符
新增加了 ?? 运算符, 与 || 不同的是,??只允许变量与undefined和null进行或运算


Promise.AllSettled
Promise对象新增了AllSettled属性,允许传入条件语句来监听数组中所有的promise是否已经都已被resolve
1
2
3
4
5
6
7
8
9
| const myArrayOfPromises = [
Promise.resolve(myPromise),
Promise.reject(0),
Promise.resolve(anotherPromise)
]
Promise.AllSettled(myArrayOfPromises).then ((result) => {
})
|
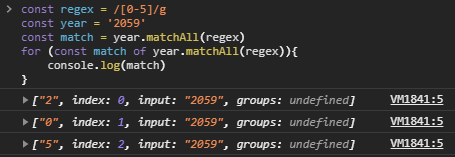
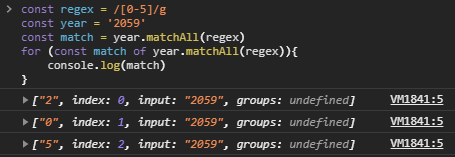
matchAll
matchAll方法相对于match方法返回更多的正则匹配的参数